サイトの表示速度がコンバージョンに影響する?Page Speed Insightsを使って速度を調べてみよう
2017/04/27
こんにちは!突然ですが、回転寿司ではよっぽどお腹が空いているときでない限り、回ってくるお皿を取るのではなく注文する派です。
回転寿司って行くたびに思うんですが、なんて便利なものかと。
108円で2貫、しかも待ち時間ほぼなしでお寿司を食べられる仕組みを作った人は本当にすごいなと思うんです。
ですが注文して、少し遅くなるだけで「遅い」と感じてしまう。
人間って欲にキリがないなとつくづく呆れつつ、お寿司をぱくついてきました。おいしかったです。
さて、お寿司の到着がほんのすこし遅いと「遅いなぁ」なんて思ってしまうのですが、それはスマホを使っていても感じませんか?
なんと、サイト表示が2秒遅いだけで直帰率は50%も増加するそうです。
参考:サイト表示が2秒遅いだけで直帰率は50%増加! DeNA事例から学ぶWebの自動最適化手法/日本ラドウェア
学校でも仕事でも、サイトの表示速度が速くなる工夫が必要だと言われ続けていると思いますが、たった2秒で50%も直帰が増えるなんて言われると、広告を出稿している場合さらに必要性を感じますよね。
速い!の感動はすぐ薄れるのに、遅い!とすぐ離脱…
悲しいですが、自分にも身に覚えがありすぎるだけにツラい…
そもそもどうやってサイトの速度を調べたらいいんだろう。
そんなあなたに、今日はPage Speed Insightsを使ってサイトの表示速度を調べる方法をお知らせします。
Page Speed Insightsとは?
開発者向けに、Googleが用意しているツールです。
表示速度とモバイルサイトの最適化がされているかどうかを評価してくれます。
速度は、URLを入力して測定を開始すると0から100でスコアが表示され、数値が高いほど表示速度が速いことを示します。
ファーストビュー(最初に表示される範囲)の読み込み時間と、ページ全体の読み込み時間をどの程度改善できるのかを測定してくれます。
モバイルサイトの最適化は、コンテンツサイズやフォントサイズが判読できるか等5項目をチェックします。
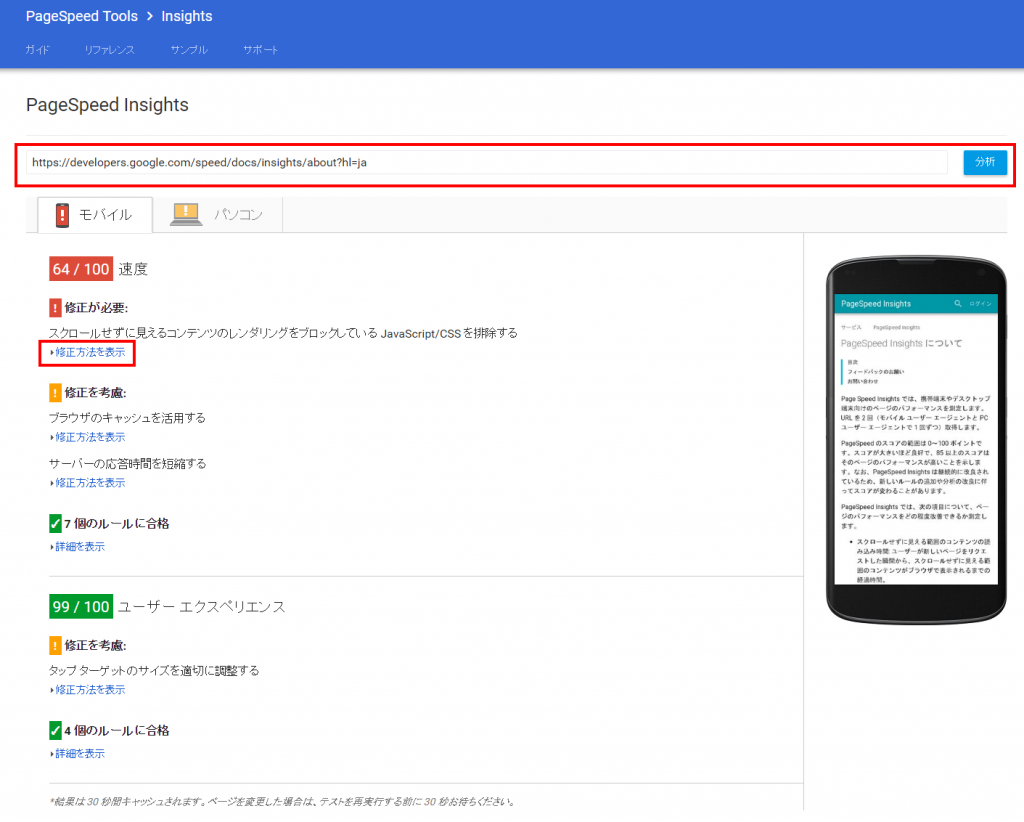
Page Speed Insightsの使い方
Page Speed Insightsは、こちらからアクセスできます。
URLを入力して、「分析」をぽちりするだけの簡単操作です。

修正が必要な箇所には、修正方法も教えてくれるので「修正方法を表示」をクリックします。
ついつい広告内容やクリック単価に意識を集中してしまいがちですが、ぜひサイト自体の表示速度や内容を定期的に見直してみてくださいね。