AMP(Accelerated Mobile Pages)とは?導入のメリット・デメリットを知りたい!
2017/04/14
AMP(Accelerated Mobile Pages)とは?導入のメリット・デメリットを知りたい!
AMPとは?
AMP(Accelerated Mobile Pages)とは、GoogleとTwitterがモバイルページの表示を高速化するために推し進めてきたプロジェクトです。Acceleratedは、加速するという意味ですね。
これは新しいHTML規格で、既存のHTMLやCSS、JavaScriptを使ったページで利用することができます。
AMP用にコンテンツを考える必要はなく、あくまで高速にコンテンツを表示させるためのものです。
PC対応、スマホ対応、AMP対応、といった具合にAMP HTMLで記述されたバージョンのページが追加されるというイメージですね。
参考:Google検索、AMP対応を2月24日に開始、検索結果に表示へ
どうして必要なの?
これは、最初私も思いました。今でも十分じゃないの?と。
ですが、コンテンツが使用可能になるまでの時間が2秒遅いだけで、直帰率は50%も増加するというデータもあります。
参考:サイト表示が2秒遅いだけで直帰率は50%増加!DeNA事例から学ぶWebの自動最適化手法/日本ラドウェア
それに日本は回線が安定していますが、海外、特に新興国ではまだまだ不安定なところも多いですよね。そんな場所では、AMPがすごく便利かもしれません。
どのくらい速くなるの?
これはですね、とにかく速いです・笑
試してもらうとわかりやすいんですが、「え?」って声が出ます。
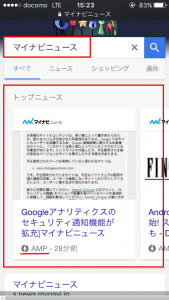
試しに、スマホで「マイナビニュース」と検索してみてください。
AMP対応しているサイトは、カルーセル表示されます。下にAMPと書いていますね。
ここをクリックしてみてください。
はじめて吉野家に行って、並盛牛丼が出てきたときの感動に似ていませんか。
「はっっっや!」
導入後のイメージはこの動画からも見ることができます。
どうして速くなるの?
どうして速くなるのかは、大きく2つの理由があります。
1.HTML・CSS・JavaScriptに制限がかかっているから
読み込みが遅くなる原因のひとつにJavaScriptがあるのですが、AMP JS以外が使えないため、高速になります。
またiframeや画像にも制限があり、その制限に沿ったページを作れば速くなります。
2.Google・Twitterのサーバーにページがキャッシュされるから
AMPで作ったページは、GoogleやTwitterのサーバーのキャッシュを表示することになります。
いちいち読み込まなくていいので、高速な表示が可能になります。
メリット・デメリットは?
メリットは、離脱率が下がることです。
今のところGoogleは「検索順位に影響はない」と発表していますが、ページの表示が高速であれば自然とユーザーが集まってきます。
表示スピードが速いことは「AMP」のラベルで見分けがつくので、当然そちらにアクセスが集まるようになるかと思います。
デメリットは、導入の難易度が高いことです。
WordPressのプラグインもありますが、まだまだエラーが出るために初心者では対応できません。
参考: Googleウェブマスター向け公式ブログ AMPの対応方法まとめ (作成途中)
導入しようか迷う…
AMPについてもそうなんですが、SEOで上位を狙うことを中心に考えていると、情報に振り回されてしまいます。
実際にサイトを使っているユーザー目線で、本当に必要かどうかを考えていきたいですね。